حسين المله
عضو جديد
- إنضم
- 26 أكتوبر 2016
- المشاركات
- 21
- مستوى التفاعل
- 0
- النقاط
- 0
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على رسول الله نبينا محمد عليه افضل الصلاة واتم التسليم
اخوتي الافاضل الله يمسيكم بالخير
اليوم ساضع بين ايديكم كود جميل يظهر معلومات العضو في الشريط الجانبي
التعديل سوف يكون على قالب PAGE_CONTAINER نفتح القالب ومن ثم نبحث عن:
الحمد لله والصلاة والسلام على رسول الله نبينا محمد عليه افضل الصلاة واتم التسليم
اخوتي الافاضل الله يمسيكم بالخير
اليوم ساضع بين ايديكم كود جميل يظهر معلومات العضو في الشريط الجانبي
التعديل سوف يكون على قالب PAGE_CONTAINER نفتح القالب ومن ثم نبحث عن:
كود:
<div class="p-body-sidebar"> و تظع تحته مباشرة هذا الكود
كود:
<xf:include template="uyepanel" />بعدها اضغط على حفظ و خروج
الخطوة الثانية انشئ قالب جديد ستسميه.
uyepanel
و ضع فيه هذا الكود
كود:
<xf:css src="uyepanel.less" />
<div class="block">
<div class="block-container">
<div class="contentRow-figure avatarRow xm-minor">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" update="{{ link('account/avatar', $xf.visitor) }}" />
</div>
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<ul class="block-body">
<div class="contentRow-minor">
<!--[XF:stats_pairs:above_messages]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('messages') }}</dt>
<dd>
<a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.message_count|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_reactions]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>
<a href="{{ link('account/reactions') }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.reaction_score|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_points]-->
<xf:if is="$xf.options.enableTrophies">
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('trophy_points') }}</dt>
<dd>
<a href="{{ link('members/trophies', $xf.visitor) }}" data-xf-click="overlay" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.trophy_points|number}
</a>
</dd>
</dl>
</xf:if>
</div>
</ul>
</div>
</div>احفظ الملف و اخرج
ثم انشئ ملف جديد اسمه uyepanel.less
ثم ضع فيه هذا القالب و احفظ
كود:
.p-body-sidebar {
.block-container {
.contentRow-figure.xm-minor {
padding: @xf-paddingLargest;
border-top-left-radius:5px;
border-top-right-radius:5px; .avatar {
border-radius: 100%;
border: 3px solid rgb(34, 155, 242);
}
}
.has-touchevents .avatar-update, .avatar:hover .avatar-update {
bottom: 35px;
}
.avatarRow {
background:linear-gradient(135deg, @xf-contentBg, @xf-pageBg);
border-bottom:2px solid @xf-borderColorFeature;
}
.contentRow-header {
text-align: center;
padding: @xf-paddingMedium 0;
}
.fauxBlockLink {
margin: 0 10px 10px;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
background:linear-gradient(135deg, @xf-contentBg, @xf-pageBg);
padding:10px;
border-radius: 10px 100px / 120px;
}
ul {
dl {
padding: @xf-paddingMedium 0;
font-size: @xf-fontSizeNormal;
}
dt {
font-size: @xf-fontSizeNormal;
}
dt:after {
content:":";
}
}
}
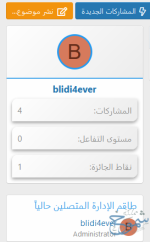
}في الاخير ستكون النتيجة كما هو مبين في الصورة و مبروك عليكم

لا تبخلو علينا بالدعاء